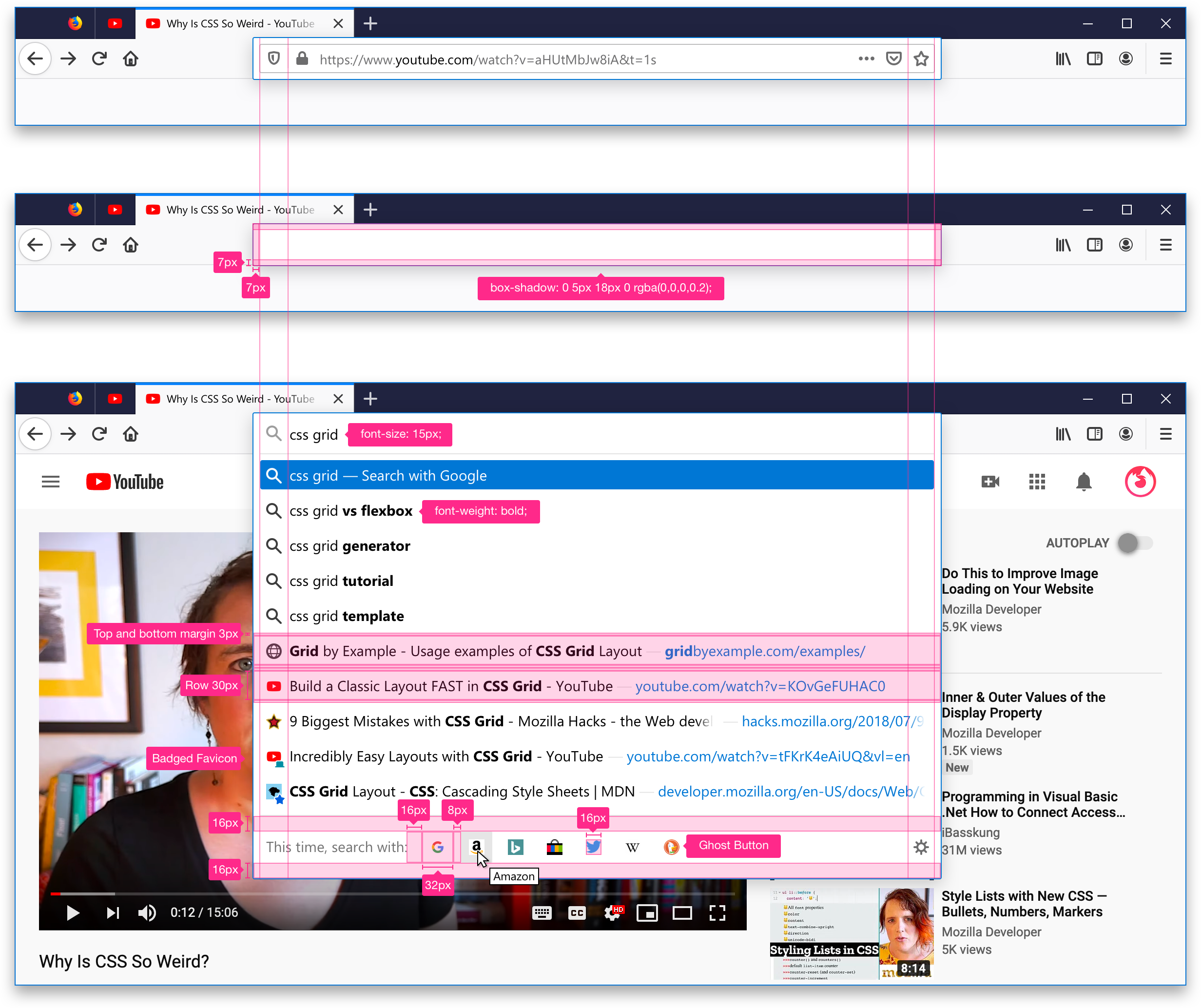
Basic Measurment
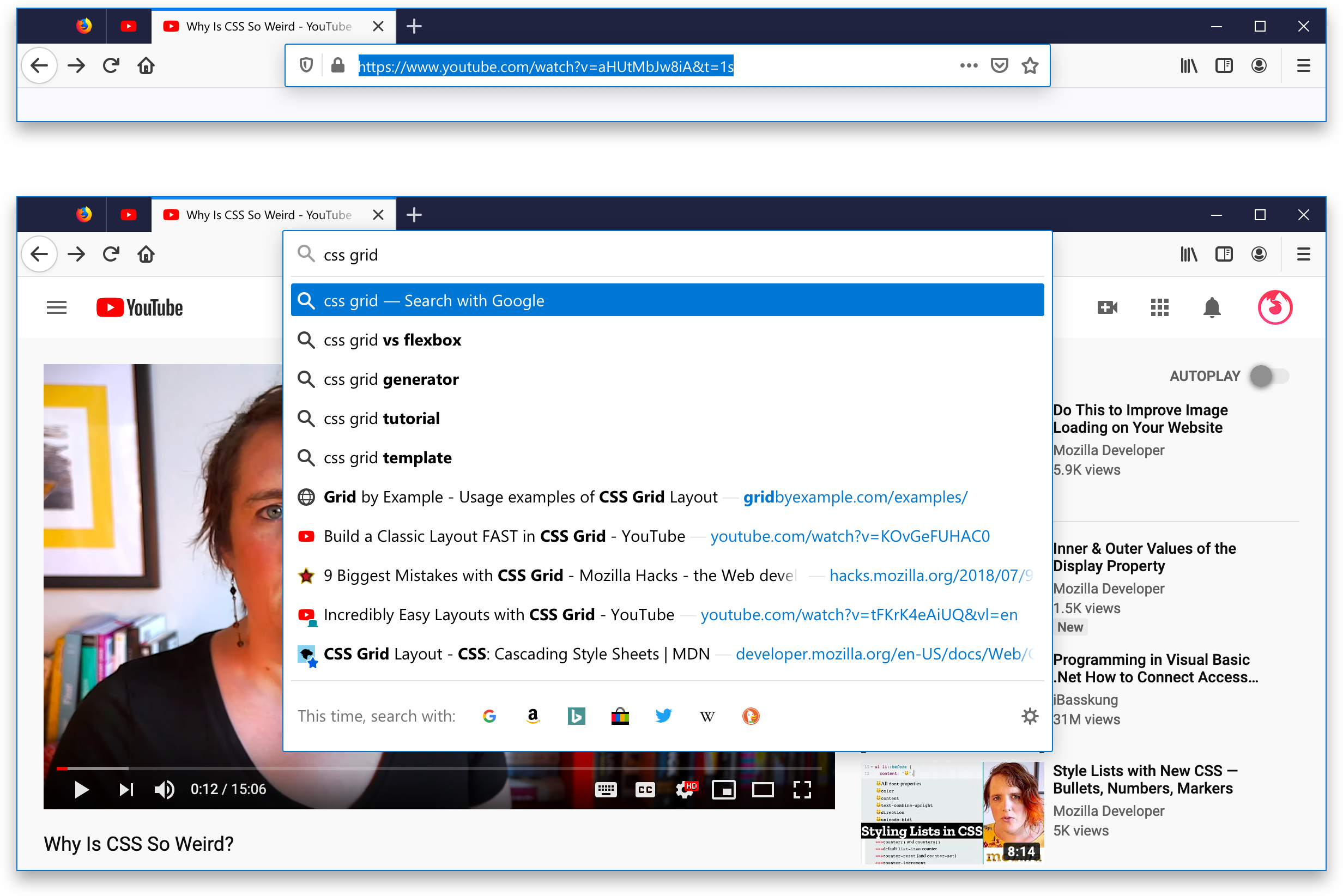
The address bar section of the QuantumBar is the same size and shape, and has the same internal layout as before. When focused the containing box has additional padding and a prominent shadow.
The suggestions and footer sections are aligned with and constrained by the width of the address bar.

Badged Favicon
Instead of using two columns—one for the favicon and one for denoting a bookmark or tab— we’ll just have one column and we’ll badge the favicon.
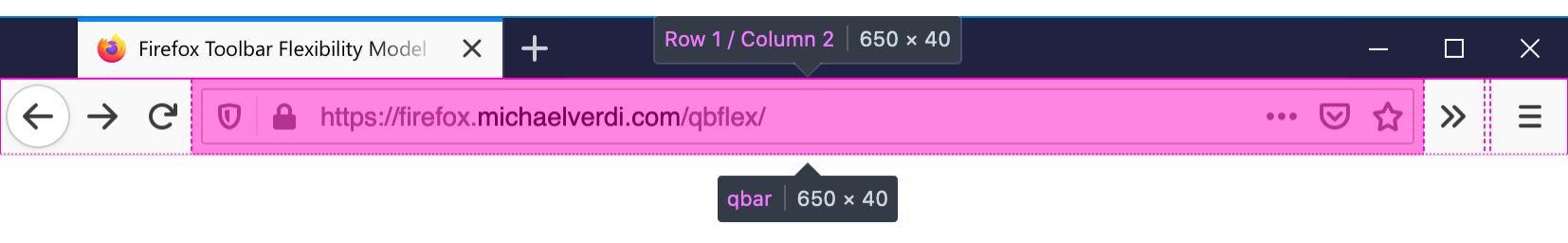
Toolbar Flexibility
The main Firefox toolbar has a new flexibility model that prioritizes the QuantumBar and prevents it from being unusable. By default we’ll preserve a QuantumBar minimum width of 650px. As the window width gets smaller we’ll preserve this minimum space for the QuantumBar by collapsing items in the following order:
- Flexible spaces
- The separate search bar
- Icons to the right of the address bar
- The home button
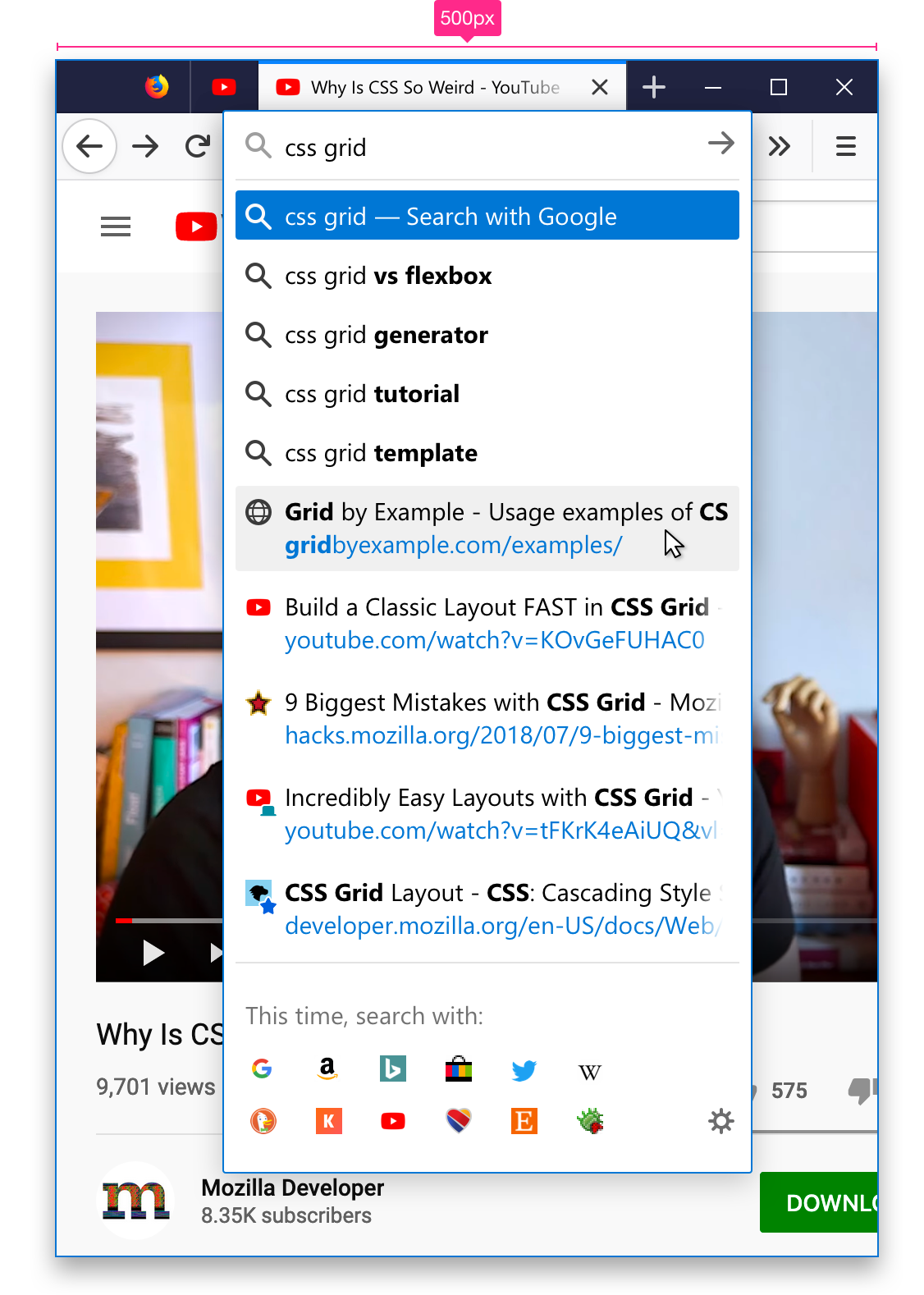
Once these items have been sent to the overflow menu, we’ll let the Firefox window continue to shrink to a minimum of 500px. This combined with the search results flexibility model (below) will allow the QuantumBar to continue to be usable.
Results Flexibility
Normally, we’ll split the available space for titles/suggestions and URLs 70% and 30% respectively. Once the QuantumBar shrinks below it’s nominal minimum size of 650px we’ll wrap the URLs on a second line so that titles/suggestions and URLs each have 100% of the available space.

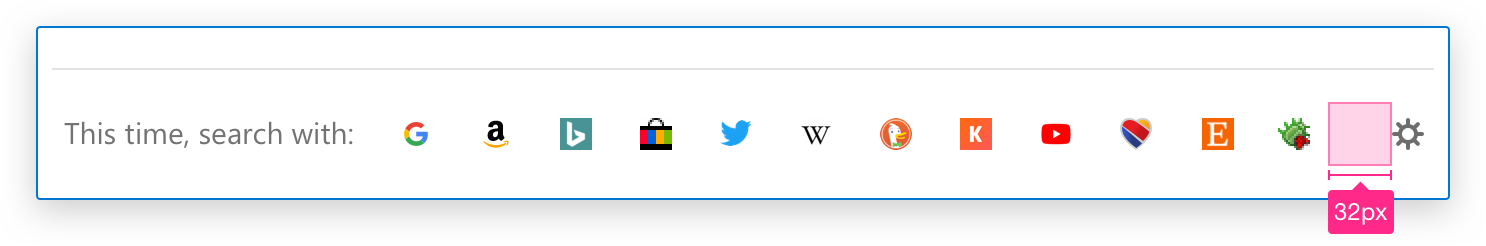
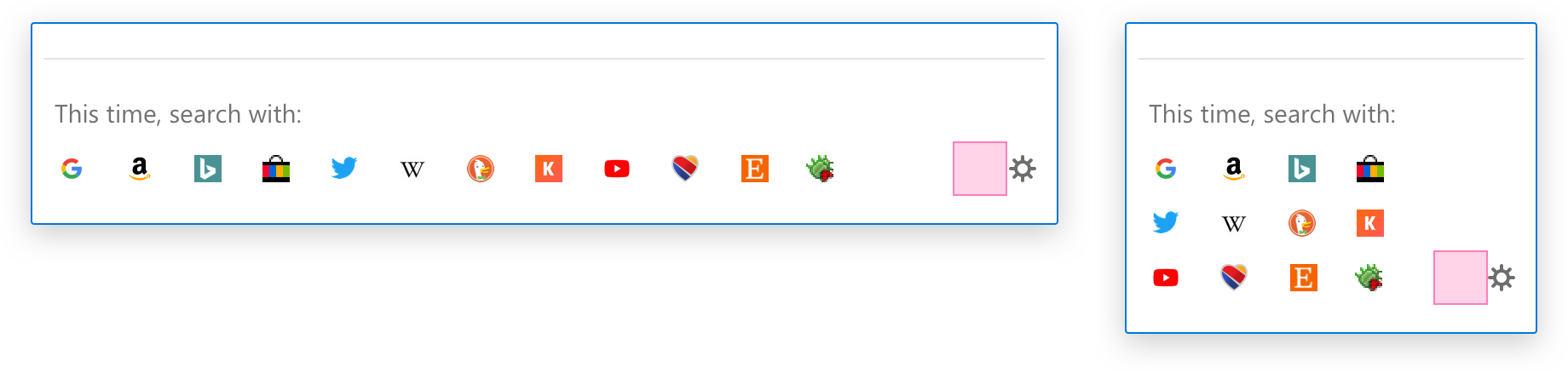
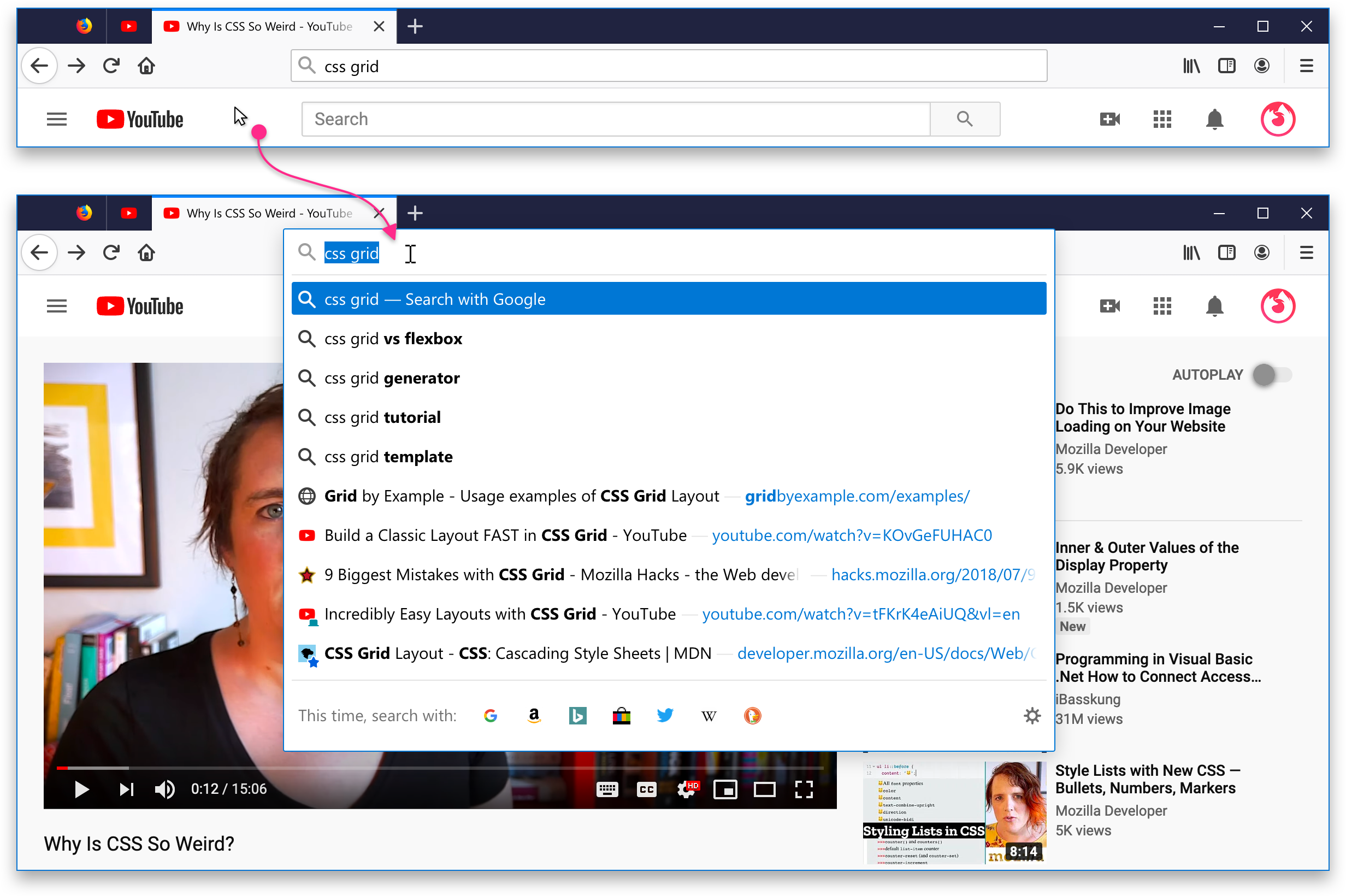
One-Off Search Flexibility

As the QuantumBar gets narrower (or more search engines are added), the search engine section wraps below the “This time, search with:” text before the section itself begins wrapping.


Focused States
The QuantumBar has two focused states—Focused (URL selected or search prompt shown) and Focused & Expanded (results shown). When in these states and the user interacts with another part of the browser, the following things happen:
- If the user clicks on empty areas of the chrome or resizes the window, the QuantumBar retains its state.
- If the user switches tabs the QuantumBar retains its state and does not animate.
- If the user expands a menu, doorhanger or switches applications, the QuantumBar loses focus and animates away. It will regain focus and animate in when switching back or closing the menu or doorhanger.
- If the user clicks in the content area, the QuantumBar loses focus and animates away.

Retained Results
If the QuantumBar is Focused & Expanded and it loses focus or the user switches tabs, we should retain the results and display them again when the QuantumBar regains focus.
- Note: The results should be retained for 5 minutes after which the query should be rerun when the QuantumBar regains focus.

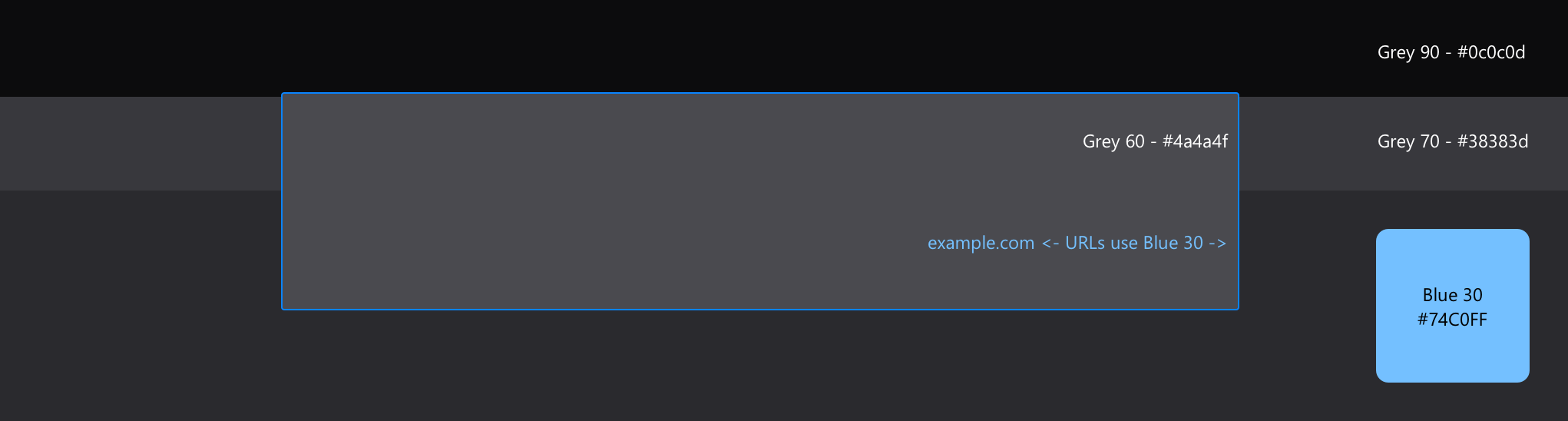
Dark Theme Updates
Because the QuantumBar uses Grey 60 with the dark theme, we need a new blue for URLs. For this we’re adding Blue 30 - #74C0FF.